React element command top
React element command top, Theming and Theme Switching with React and styled components CSS top
$0 today, followed by 3 monthly payments of $12.67, interest free. Read More
React element command top
Theming and Theme Switching with React and styled components CSS
5 Essential VSCode Extensions for React Developers
Generate React component using Command Line Interface CLI GRC
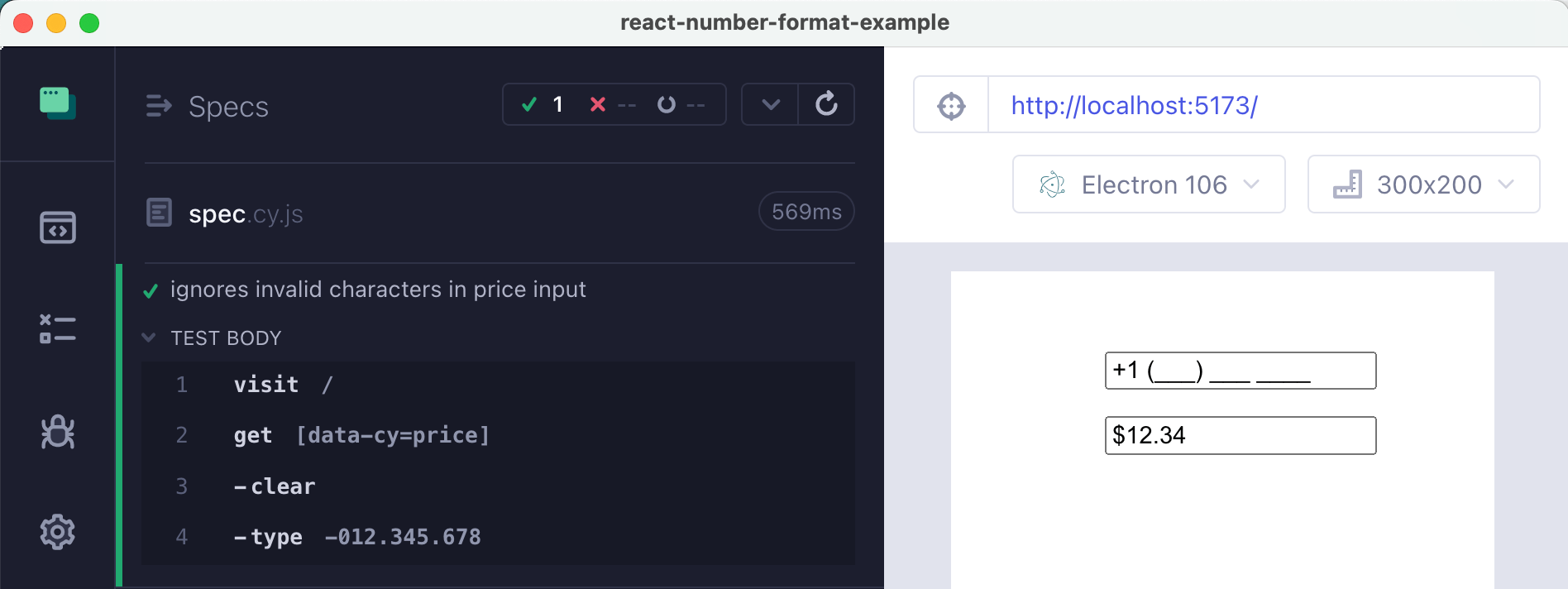
Testing React Number Format Component Example Better world by
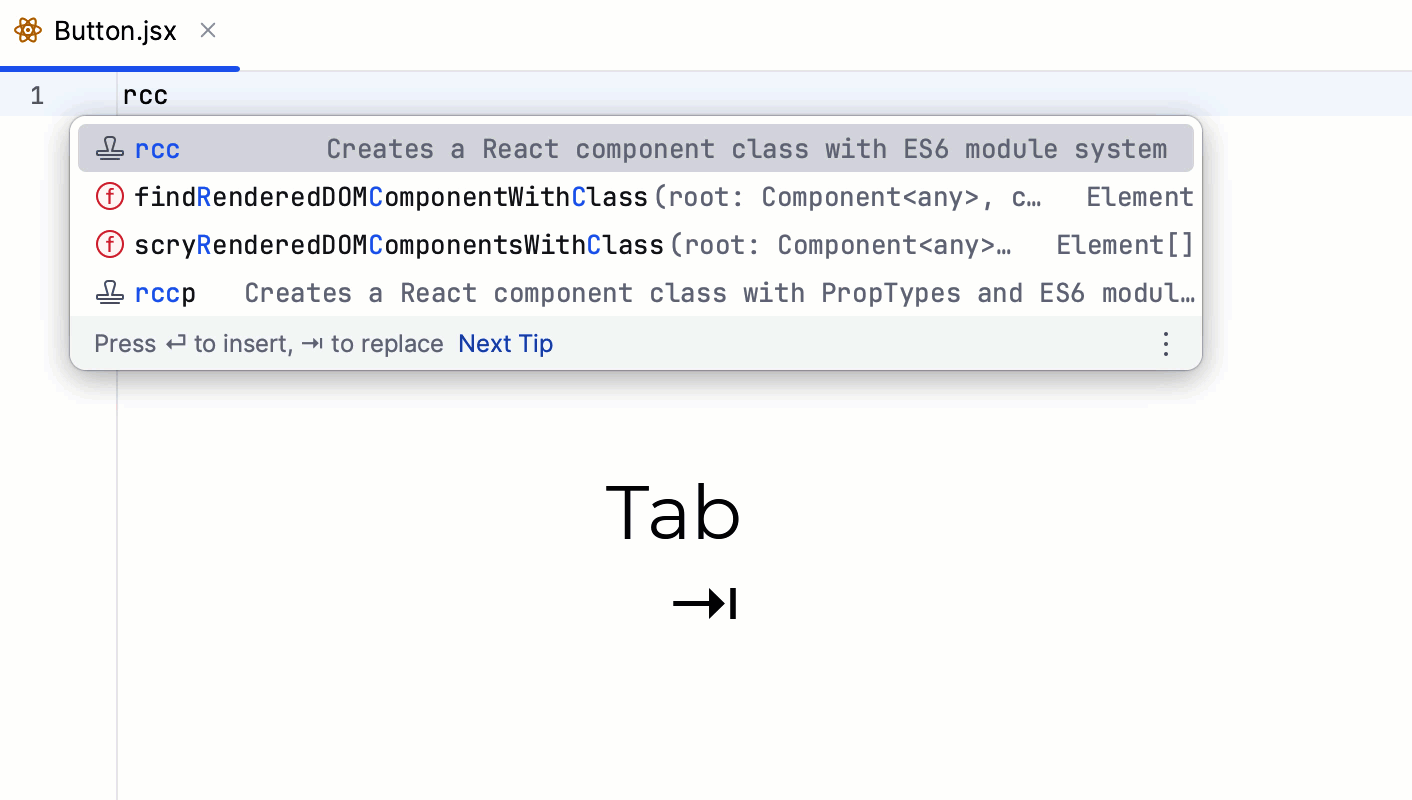
React IntelliJ IDEA Documentation
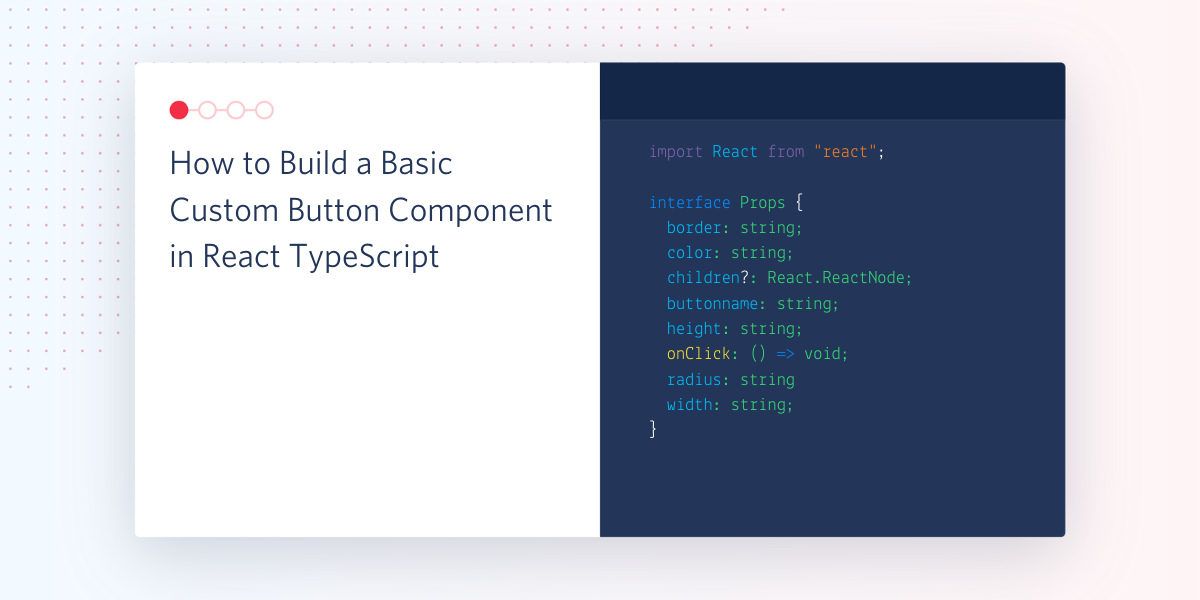
How to Build a Basic Custom Button Component in React TypeScript
gugara.eu
Product Name: React element command topCreate React Components from The Command Line with Agrippa by top, React Interview Question What gets rendered in the browser a top, GitHub asabaylus react command palette An accessible browser top, Creating Multiple React or React Native Components in One Command top, React JSX in Depth GeeksforGeeks top, How to see your React state props in the browser top, How To Create React Elements with JSX DigitalOcean top, React.js Basics The DOM Components and Declarative Views Explained top, How to write your first React.js component top, Keyboard Shortcuts React in VS Code DEV Community top, 3 Ways to Create React Components with Bit DEV Community top, javascript React Dynamic Image loading using props Stack top, How to autogenerate files for React component from command line top, GitHub albingroen react cmdk A fast accessible and pretty top, React Console Log Captures console.log s into a React Component top, Fullstack part1 Introduction to React top, Simple React Snippets Visual Studio Marketplace top, reactjs Built in snippet not working in VS Code for React top, props of React element Hello. This type is incompatible with props top, React create react app javatpoint top, Theming and Theme Switching with React and styled components CSS top, 5 Essential VSCode Extensions for React Developers top, Generate React component using Command Line Interface CLI GRC top, Testing React Number Format Component Example Better world by top, React IntelliJ IDEA Documentation top, How to Build a Basic Custom Button Component in React TypeScript top, React Components GeeksforGeeks top, Quick Fix command for missing React component imports does not top, React.js Basics The DOM Components and Declarative Views Explained top, How to build a tab component in React LogRocket Blog top, How to Write Test Cases for React Components With Jest and Enzyme top, Step by Step Design Generate Dynamic Component React JS by top, Command Shadow Panda top, React.createElement React with Symfony SymfonyCasts top, javascript React Native how to inspect the UI elements top.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element command top
- react element command
- react element command 2015
- react element command bambino
- react element command 2016
- react element command bianche
- react element command bianche e nere
- react element command blu
- react element command fluo
- react element command donna
- react element command donna bianche